こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第5回のHTMLのタグの書き方についてはこちらからどうぞ。
今回は引き続き”HTMLのタグの書き方のルール”について書きたいと思います。
入れ子構造
タグはタグの中にタグを入れて使用することがほとんどです。
これを「入れ子」と言います。
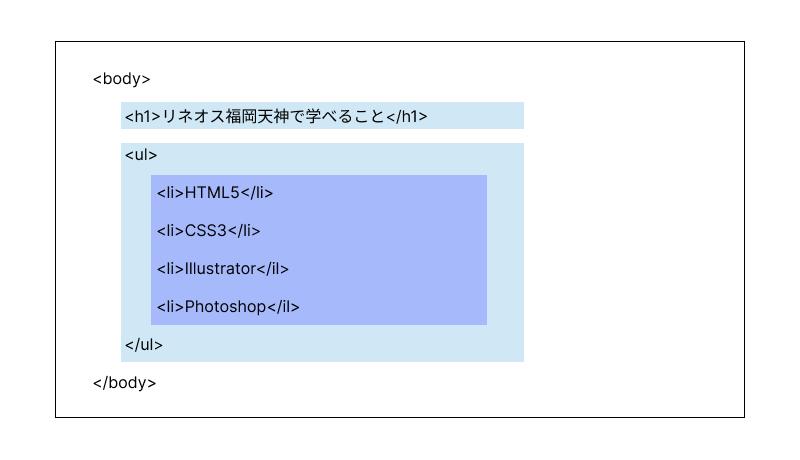
ソースコードで見てみるとイメージ画像のようなものになります。

<body>タグの中に<h1>タグと<ul>タグが入っています。これを入れ子構造と言います。
<ul>タグの中に<li>タグが入っているのも入れ子になっている状態です。
HTMLのコードを書くときは、タグの中にタグを書くことになるので、サイトのデザインが複雑になっていくほど、入れ子の構造も深くなっていきます。
またタグには入れ子として使用できるタグと、使用できないタグがあります。タグの組み合わせにもルールがあります。正しい組み合わせで使用することを忘れないようにしましょう。
タグの組み合わせの不可についてはタグの辞書ともいえるリファレンスサイトなどで確認することができます。
親要素と子要素
入れ子の関係を「親子関係」に例えることがあります。
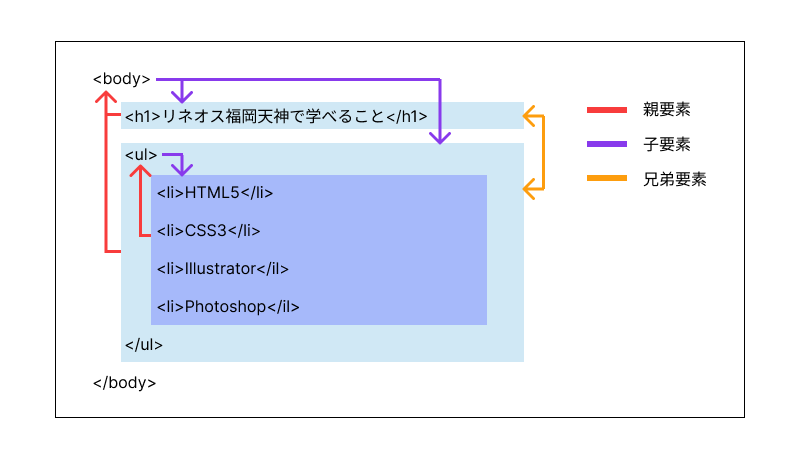
タグの中に入っている要素を「子要素」、子要素のタグを囲んでいるタグを「親要素」といいます。

<body>タグから見ると<h1>タグと<ul>タグは子要素になります。<h1>タグと<ul>タグから見ると<body>タグは親要素となります。
<ul>タグから見ると<li>タグは子要素、<li>タグから見ると<ul>タグは親要素となります。
<h1>タグと<ul>タグは同列の位置になるので兄弟関係ともいえます。
「親要素」や「子要素」という呼び方は良く使われることがあるので覚えておくといいかもしれません。
CSSで文字の大きさや色などの指定を行う際に、親要素から子要素へ性質が継承されることがあります。プロパティが上手く適用されない時などは親要素と子要素の関係を見直すことで解決することがあります。
インデントをそろえる
webサイトはチームで制作したり、他の人が作ったサイトの更新やメンテナンスなどを行うことがあります。HTMLの構造が複雑になっていくと、入れ子の関係がわかりにくくなっていきます。
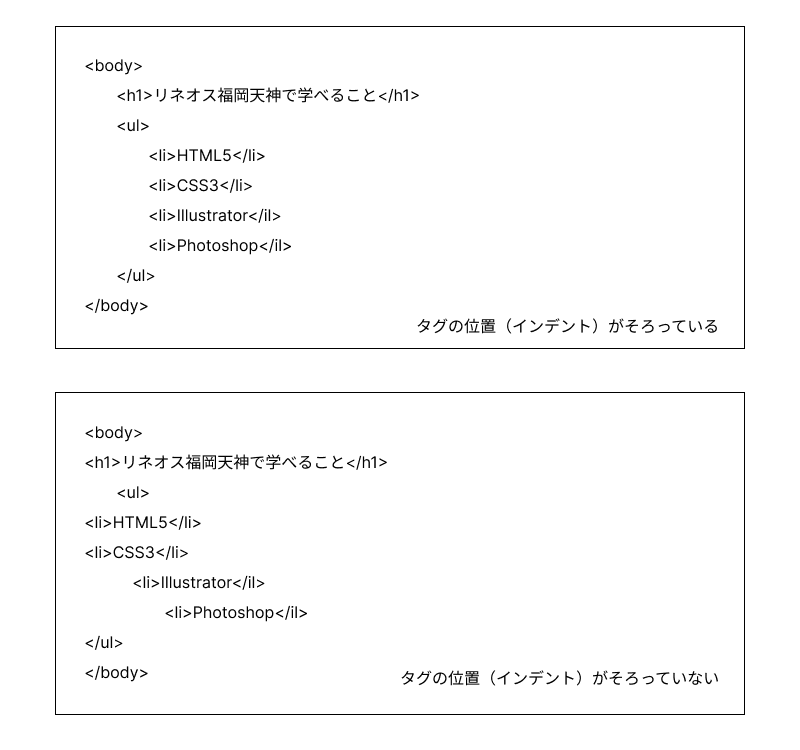
タグの関係がわかりやすくなるように、タグの開始位置をそろえることが大切になってきます。これを「インデントをそろえる」や「インデントを整える」ということがあります。

HTMLの記述をするときは、タグが正しく使えているか、インデントをそろえ入れ子状態(親子関係)が第三者が見てもわかりやすく書けているかなど、気を付けることが大切です。
インデントはTabキーや半角スペースキーを使って位置を調節することができます。
コーディングで使用するアプリやソフト(テキストエディダと呼ばれるもの)には改行の際に適切な開始位置になるよう調節してくれる機能などもあります。
リネオス福岡天神ではHTMLについて課題を通して基礎の書き方から学ぶことができます。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


