こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第11回のwebサイトの構造についてはこちらからどうぞ。
今回は”Box”について書きたいと思います。
Boxって?
前回、webサイトは箱でできているといったのですが、その”箱(Box)”の作り方についてお話しします。
結論から言うと……箱は”タグ”で囲むと自動でできるのですが、使うタグによって箱で囲まれる範囲が変わってきます。
その違いは使うタグの要素によって変わります。
ざっくり分けると「ブロックレベル要素」と「インライン要素」の2つになります。
タグはHTML4のころ「ブロックレベル要素」と「インライン要素」という分類で大きく分けられていました。HTML5ではこの考え方がなくなり、「メタデータ」「フロー」「セクション」「ヘッディング」「フレージング」「エンベッディッド」「インタラクティブ」というコンテンツの種類の定義へと変更となりました。
いきなり種類が増えると、混乱してしまいますね。
なのでブロックレベル要素とインライン要素という分け方でタグの要素をわけてみるとコーディングもスムーズに考えることができるので、このふたつを使って説明します。
ブロックレベル要素とは
ブロックレベル要素は常に新しい行から始まり、利用可能な全幅を取ります 。横幅の指定がない限り、ブラウザの表示範囲いっぱいなど、できる限り左右に伸びます。
タグではh1~h6、p、ul/li、dl/dt/dd、divなどがあります。
インライン要素とは
インライン要素は新しい行から始まらず、必要な幅のみを占有します。テキストや画像などを表示する、一部分の情報だけを変更する際に使用することが多いです。
a、img、spanなどがあります。
実際に見てみると……
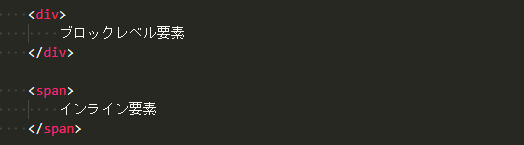
このようなソースコードを準備します。

divタグはブロックレベル要素、spanタグはインライン要素の特性を持っています。

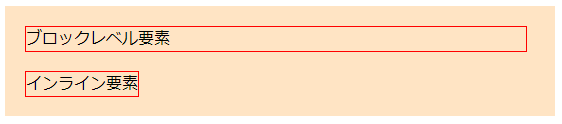
なのでブラウザで表示するとこのように占めている範囲が変わります。
わかりやすいように赤い線を引いています。
ブロックレベル要素はテキスト部分である”ブロックレベル要素”以外の部分まで、広がれる範囲まで横に広がってます。
インライン要素はテキスト部分である”インライン要素”の部分だけを包むだけになっていますね。
HTMLはサイトの骨組みのようなものなので、コーディングの際にタグを使用すると、主に使うのはブロックレベル要素、その次に使うのものがインライン要素となります。
タグの記述のルールとしてブロックレベル要素の中にインライン要素を入れ子にすることはできるが、インライン要素の中にブロックレベル要素を入れ子にしてはいけないというものがあります。
ちなみに、ブロックレベル要素かインライン要素かはdisplayというプロパティを使うと変更することができます。その値の中には、ブロックレベル要素とインライン要素の両方の特性を持つinline-blockというものもあります。状況に合わせて使い分けるスキルが必要になってきます。
リネオス福岡天神ではBoxについて課題を通して基礎の書き方から学べるカリキュラムを準備しています。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


