こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第16回の横並びにさせるプロパティついてはこちらからどうぞ。
今回は”横並びを使う場所”について書きたいと思います。
横に並べてレイアウト
横並びさせるプロパティについて前回お話したので、今回は実際にどういった時に使うのかを紹介してみたいと思います。
まずはメニュー部分ですね。
floatなどのプロパティ以外にもline-heightを使って横一列に並べることもできます。

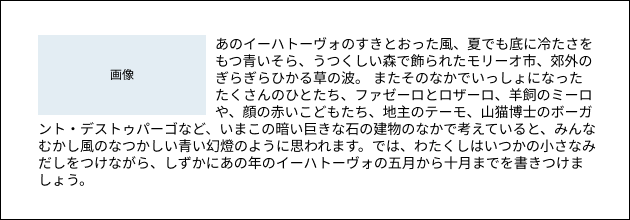
次は画像とテキストを横に並べる時にも使われます。
よくあるのは画像の横にテキストが配置してあるものですね。

画像に沿うようにテキストを並べるときにも。この現象を”回り込む”と言ったりします。

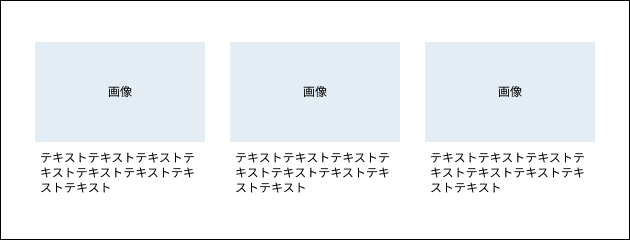
商品紹介やブログなどのページで良くみる配置だとこういうものがありますね。

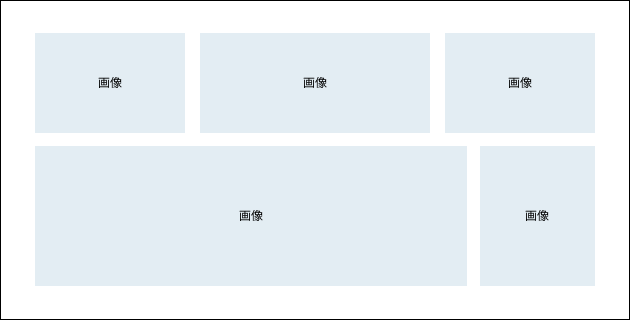
大きさの違う画像を並べるときにも使用されてます。

こういった配置の仕方はいろんなサイトで使用されています。レイアウトの作り方が見えてくるとコーディングの際にどの部分に必要かが見えてきますね。
HTMLだけでは要素は縦に並んでしまうので情報量が多いデザインでは最後まで見るのが大変になってしまいます。CSSで横並びにすることができるとデザインの幅を広げることができます。
リネオス福岡天神ではboxの構造やfloatの基本を身に着けてからwebサイトを作成するカリキュラムを準備しています。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


