こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第4回のHTMLのタグの書き方についてはこちらからどうぞ。
今回は”HTMLのタグの書き方のルール”について書きたいと思います。
HTMLの基本構造
タグの種類や書き方についてのお話をしてきましたが、HTMLを書くときには決まったテンプレート(基本構造)があり、またタグの使い方についてもルールがあります。
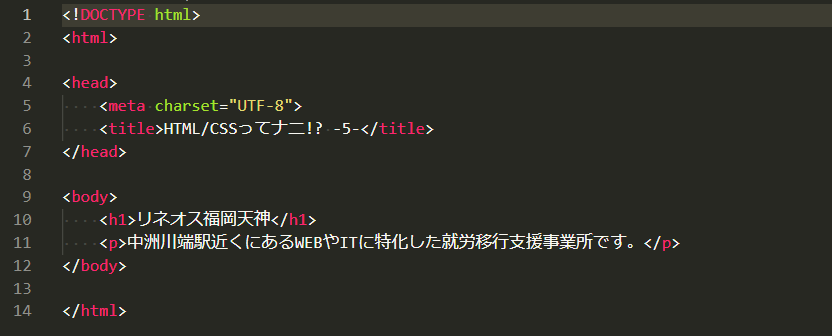
HTMLを書くときのテンプレートはこのようなものになります。
書いてあるタグについて説明していきますね。

ドキュメントタイプ宣言
最初の1行目には必ずドキュメントタイプ宣言を書きます。
ドキュメントタイプ宣言とは「このファイルはHTMLファイルですよ」とブラウザに伝える役割と「このHTMLファイルはHTMLのバージョン○○で書かれています」と明示する役割もあります。
宣言を書いておかないとブラウザで正しく表示されなくなることもあるので忘れずに書いておくといいかもしれません。
<!DOCTYPE html>はHTML5で書いたものという宣言になります。
HTMLのバージョンによってドキュメントタイプ宣言の内容は変わってきます。今はHTML5が主流のためこの表記を使用しています。
<html>タグ
ドキュメントタイプ宣言をした後にはhtmlタグを書き、コード全体をhtmlタグで囲みます。htmlタグはコード全体を囲むため、ファイル内で1度しか使用できません。
<head>タグ
htmlタグの次にheadタグを書きます。headタグはこのファイルに関する情報やSEO対策のための部分になります。metaタグやtitleタグなどをheadタグの中に書くことができますが、この情報がサイトの閲覧者に見えることはほとんどありません。少し似ているheaderタグとは別のものになります。
〇headタグ内で使用できるタグ例
・metaタグ
検索エンジンのためにサイトの概要説明文を載せるためのもの。
<meta charset=”UTF-8″>とは文字コードのUTF-8を使用していますという意味になります。
文字コードの指定がないと文字化けして表示がおかしくなったりします。
・titleタグ
ブラウザのタブに表示されるページのタイトル名を書くためのもの。
このブログページのタブに「HTML/CSSってナニ!? -5-」と表示されてるものがそうですね。
<body>タグ
htmlタグ、headタグを書いたら次はbodyタグを書きます。bodyタグはブラウザで表示される文章や画像などを囲むものになります。サイトの閲覧者が見るものはここに書かれている内容になります。bodyタグの中に使用できるタグはいろいろなものがあります。
〇bodyタグ内で使用できるタグ例
・h1
見出しを囲むもの。
・pタグ
文章の段落を作るもの。
テンプレート
HTMLを書く順番としては以下の流れになります。
1. ドキュメントタイプ宣言<!DOCTYPE html>を記述
2. その下に<html></html>を記述
3. <html></html>の間に<head></head>を記述
4. <head></head>の間に必要な要素(metaやtitleなど)を記述
5. headの終了タグの下に<body></body>を記述
6. <body></body>の間に必要な要素(hやp、divなど)を記述
基本構造の形を書いてからサイトに載せる情報(画像やテキスト)などを追記していくような順でHTMLファイルを作成していきます。
少し長くなってきてしまったので、次回も引き続きHTMLのタグの書き方のルールについて書いていきたいと思います。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


