こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第3回のHTMLのタグの種類についてはこちらからどうぞ。
今回は”HTMLのタグの書き方”について書きたいと思います。
タグの書き方
2通りの書き方があります。
ひとつ目は開始タグと終了タグで囲む書き方、ふたつ目は空要素のみ使用する書き方です。
〇開始タグと終了タグで囲む
hタグやpタグなど、開始タグと終了タグを必ずセットで使用するものは正しく書く必要があります。
終了タグを書き忘れるとブラウザで表示されない、レイアウトが崩れるなどの問題が起きます。
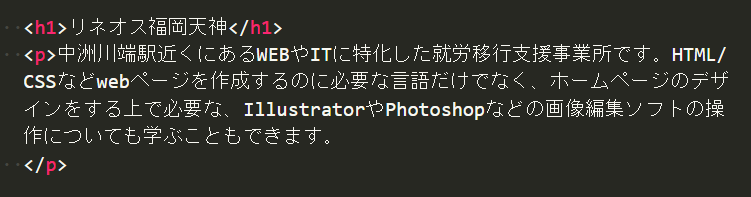
<h1></h1>、<p></p>、<a></a>、<span></span>など
・手順 ※例はh1タグの場合ですがpタグも同じように使います。
1.開始タグ<h1>を書きます。
2.開始タグの次に表示したい文字「リネオス福岡天神」を書きます。
3.終了タグ</h1>を書きます。終了タグは「/」+開始タグの組み合わせになります。

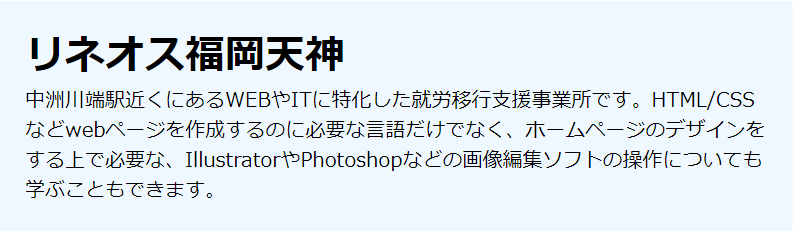
開始タグト終了タグを使うとこのようにブラウザで表示されます。
pタグで囲まれているものはひとつの要素と考えられるため、ブラウザの幅に合わせて文字の量が自動で変わります。テキスト上でEnterキーを使ても改行はされません。
ブラウザ(GoogleChrome)ではこのように表示されます。

〇空要素のみ
開始タグのみ書いて使用するものになります。
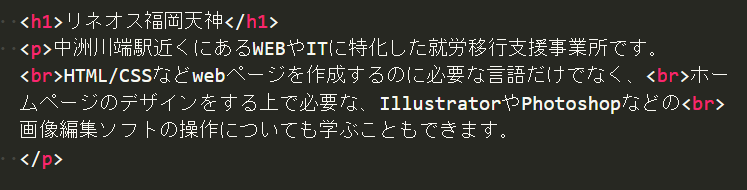
<meta>、<img>、<br>など
・手順
使用したい部分に記述をする。

brタグは改行を指定することができるので、改行したいところに記述をして使用します。
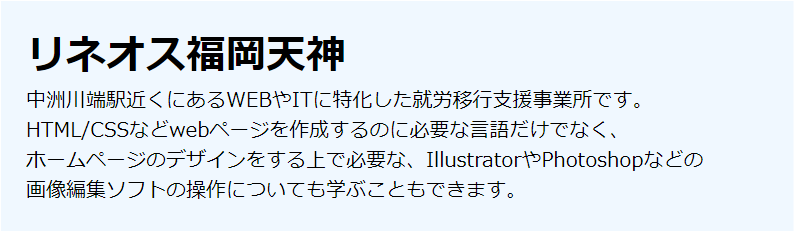
上のpタグのみのものと比べてみるとわかりやすいですね。
ブラウザ(GoogleChrome)ではこのように表示されます。

タグは1つだけでなくタグの中にタグを書くという使い方もできます。
例えば<p><img src=”海の画像.jpg”></p>という書き方をすることもできます。
タグは複数のタグを組み合わせて使用することが基本になります。
リネオス福岡天神ではHTMLの課題を通してタグの書き方を学ぶことができます。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


