こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第7回のCSSについてはこちらからどうぞ。
今回は”CSSの記述の仕方”について書きたいと思います。
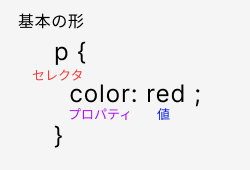
記述のルール
CSSで「セレクタ」と「プロパティ」「値」を指定することでHTMLに対して装飾をすることが可能になります。

波カッコ内は「宣言ブロック」と呼ばれるエリアになります。セレクタを指定後、宣言ブロック内にプロパティと値を書きます。プロパティと値は必ずセットで使用します。
セレクタ
セレクタには見た目を変えたい部分を指定します。タグやclass名、id名などを書く部分になります。
p{}であればpタグ内の見た目を変える、h1{}であればh1タグ内の見た目を変えるという指定になります。
呼び方として、タグなどの要素の指定を「タイプセレクタ」、class名をの指定を「classセレクタ」、id名を指定する「idセレクタ」、すべての要素を指定する「ユニバーサルセレクタ」などがあります。
プロパティ
プロパティにはセレクタに指定された部分の何を変えるかを書きます。文字の色を変える、余白を変えるなどを書く部分になります。プロパティの種類は豊富にあるため、知らないプロパティはリファレンスサイトなどで調べて使用する癖をつけるといいです。
値
値にはプロパティの何をどのように変えるかを書きます。プロパティが文字の色を変えるであれば、赤なのか青なのかのを書く部分になります。値はpxや%で大きさを決めるものや表示の有無を決めるものなどプロパティごとに使える値が違っています。
リネオス福岡天神ではCSSについて課題を通して基礎の書き方から学ぶことができます。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


