こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第8回のCSSの記述の仕方についてはこちらからどうぞ。
今回は”CSSの記述をする場所”について書きたいと思います。
記述方法は3つある
CSSを反映させるためにはHTMLファイルに直接書き込むインライン方式とエンベッド方式、別のファイルを作成するリンク方式の3つの方法があります。CSSの編集が楽なリンク方式を使うことが多いですが、インライン方式やエンベッド方式も使われているサイトも見かけます。それぞれメリット・デメリットもあるため、3つの書き方があることを知っておくといいですね。
それぞれの方法について説明していきます。
インライン方式
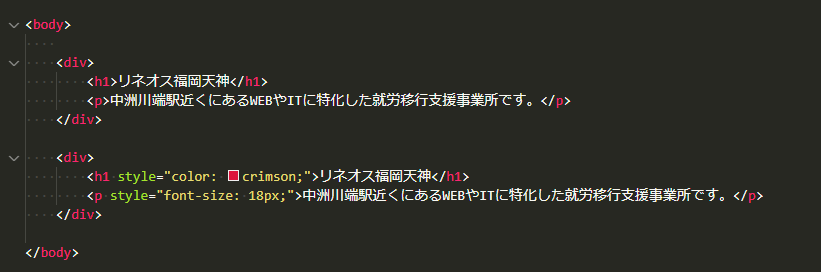
HTMLファイルのstyle属性タグを用いて、タグごとにスタイルを適用することができます。HTMLタグに直接記述する方法です。

上の部分はタグのまま、下の部分のタグにはstyle属性を追加して色や大きさを変えています。style属性を使用するときは「プロパティ」「値」を記述します。

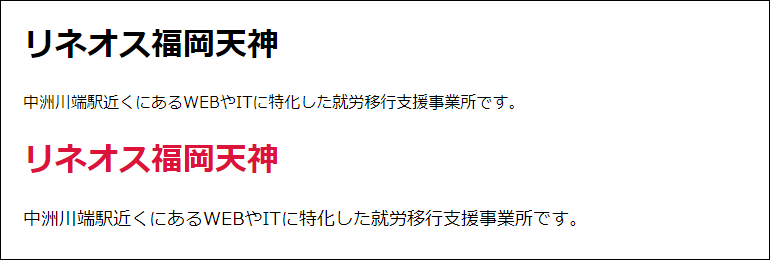
上部分のh1タグとpタグは変わっていませんが、下のh1タグとpタグの色とフォントの大きさが違っているのがわかりますね。
エンベッド方式
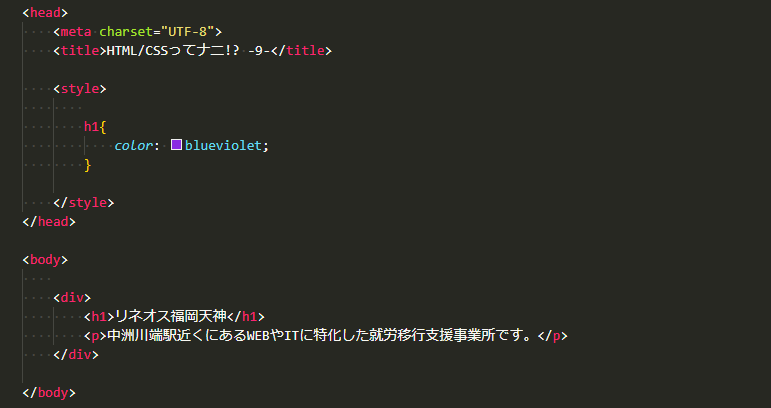
HTMLファイルのheadタグの中に、styleタグを記述し、その中に適用したいタグやclass名などセレクタを指定しプロパティを書いていきます。エンベッドとは”埋め込む”という意味があり、head内に直接記述する方法です。

styleタグの中には「セレクタ」「プロパティ」「値」を記述します。

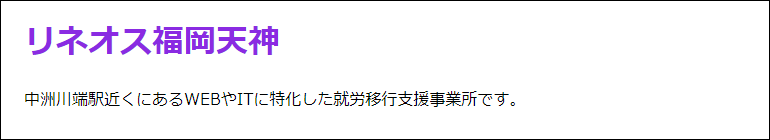
styleタグの中で指定したh1タグの色が変わっているのがわかりますね。
リンク方式
CSSファイルを別に作成し、linkタグを使ってHTMLファイルと繋ぎプロパティを反映させます。ひとつのCSSファイルで複数のwebサイトのスタイルを指定することができます。外部ファイルを読み込む方法です。

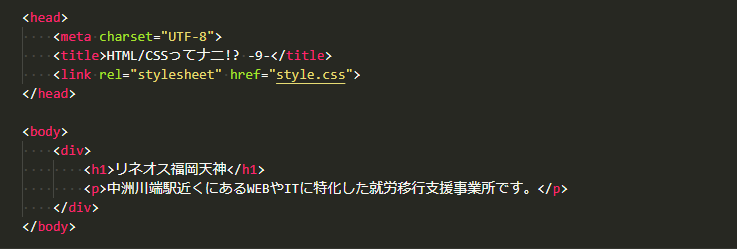
HTMファイルのhead内にlinkタグとhref属性を記述します。linkタグを書くことで別のファイルへつなげることができます。rel属性はリンク先のファイルに関する関係性を示すもの、href属性はアンカーやURLの基準を示すためのものになります。
linkタグでどこのファイルへつなげるのかという意味をブラウザに伝えるために、rel属性やhref属性も一緒に使用します。すっごく簡単に言うならば「このリンク先はスタイルシートに繋がっていてそこからデータを読み込むよ」という意味になります。

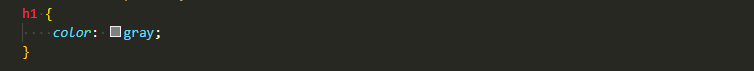
読み込むCSSファイルには「セレクタ」「プロパティ」「値」を記述します。

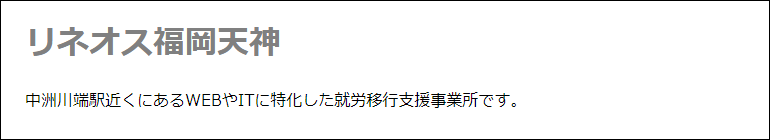
style.cssという別のファイルで指定しているh1タグの色がかわってますね。
リネオスではPCが初めてという方でもリンク方式の記述の仕方を一から学ぶことができます。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


