こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第10回のCSSのプロパティの種類についてはこちらからどうぞ。
今回は”webサイトの構造”について書きたいと思います。
サイトは箱でできている
Webサイトはひとつずつ関連のある情報のグループ(box)を複数組み合わせたものできています。そのBoxを作る骨にあたるものがHTMLで、Boxを横に並べたり、余白をつけたり、色を変えたりとレイアウトを作るものがCSSになります。
HTMLとCSSの書き方についてひと通り書いたので、boxについてリネオス福岡天神のサイトを例にお話ししたいと思います。
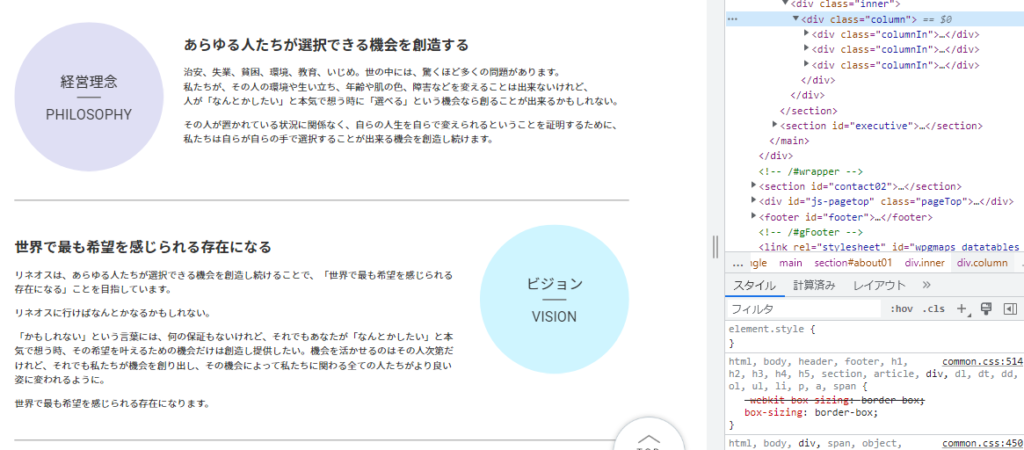
サイトを検証ツールで表示してみるとこのような画面になります。
「F12」キーもしくは右クリックから「検証」を選択するとディベロッパーモードで表示することができます。
これはGoogleChromeのものになります。
画面に向かって右上の欄がHTML、右下の欄がCSSになります。検証ツールを使うと、サイトを構成するソースコードを見ることができます。

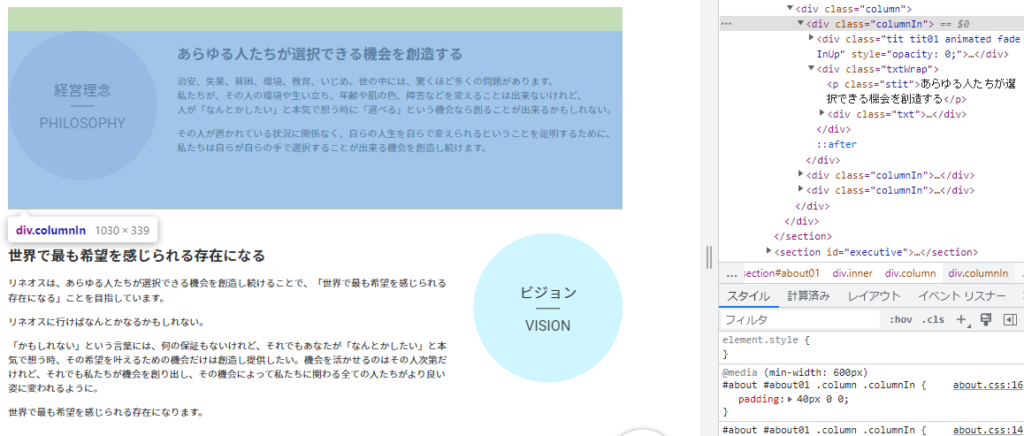
該当するHTMLのソースコードにカーソルをあてると……このように該当する部分が水色に塗りつぶされた状態になります。
この範囲内に含まれている画像やテキストなどは関連のグループになっている、ということを視覚的にとらえることができます。
緑色に塗りつぶされている部分は余白(padding)と呼ばれる範囲になります。
CSSでこの水色の部分の上にpaddingを指定しているためこのように表示されます。

さらに子要素のコードにカーソルをあてると「左側の画像」と、

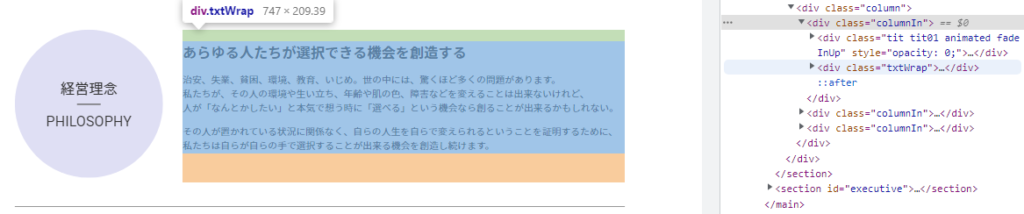
「右側のテキスト」にグループがわかれていますね。

この右側のテキストのグループも子要素を開くと、太文字の部分とそれ以外のテキストとそれぞれグループにわかれています。
このようにWebサイトは箱を組み合わせるようにしてできています。
興味があったらリネオス福岡天神のTOP画面を検証ツールで見てみると面白いかもしれません。
リネオス福岡天神ではBoxについて課題を通して基礎の書き方から学べるカリキュラムを準備しています。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


