こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第9回のCSSの記述をする場所についてはこちらからどうぞ。
今回は”CSSのプロパティの種類”について書きたいと思います。
プロパティはたくさんある
CSSについては第7回で話した内容と被るところも多いのですが、HTMLはマネキンでCSSはマネキンに着せる服やカバン、靴などの装飾品を着せるのがプロパティになるので、種類はとてもたくさんあり、組み合わせることによってアニメーションなど動きをつけることもできます
。
たとえば……文字(フォント)の見た目を変えるプロパティだけでも5種類以上あります。
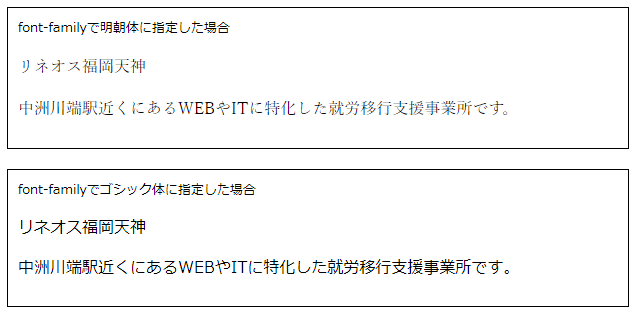
〇font-family:フォントの種類を指定する

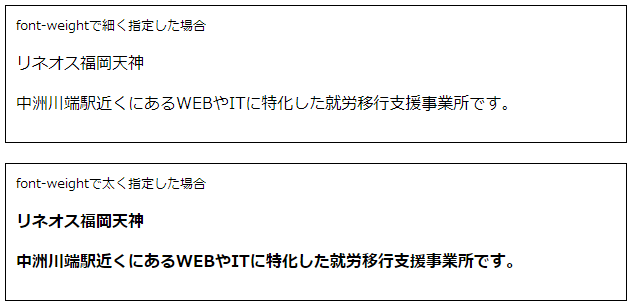
〇font-weight:フォントの太さを指定する

CSSのプロパティはひとつだけ書くこともありますが、font-size、font-weightなど複数のプロパティを組み合わせて使用することがほとんどです。
どのプロパティが必要なのか考えながら記述する必要もでてきます。
知らないプロパティはCSSのリファレンスサイトと呼ばれる辞書のようなサイトで調べたり、仕様書を確認することで新しいものを知ることができます。
webサイトを検索して調べる力も重要になってきます。
調べ方が苦手な人も検索の仕方についてお手伝いすることもできます。
リネオス福岡天神ではCSSについて課題を通して基礎の書き方から学べるカリキュラムを準備しています。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


