こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第12回のBoxについてはこちらからどうぞ。
今回は”余白の付け方”について書きたいと思います。
Boxの隙間は余白で作る
webサイトはBoxを並べることでできているという話をしましたが、ではBoxの間の隙間はどうやって作るのかということを話していきます。
paddingとmargin
要素との隙間を作るときに使用するプロパティは主に「padding(パディング)」と「margin(マージン)」の2種類があげられます。
paddingは”詰め物”や”水増し”などの意味を持つ英単語で、marginは”余白”や”欄外”などの意味を持つ英単語です。英単語で意味だと余白の意味を持つのはmarginだけじゃ?ってなりますね。
webでは要素の境界内側に設けられる空白をpadding、外側に設けられる他の要素との隙間をmarginといった意味があり、役割が違っています。
またpaddingとmarginの境目にborderが存在しています。

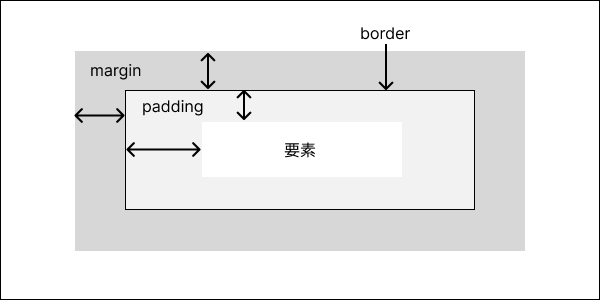
要素の外側を囲むようにpaddingがあり、paddingの外側にborder、borderの外側にmarginが存在しています。それぞれ表示する大きさを指定することで余白やborder(線)を持たせることができます。
実際に上の図をソースコードで再現してみます。divタグで要素の文字を囲んだHTMLに、padding、border、marginをそれぞれ記述してブラウザで表示するとこのように見えます。

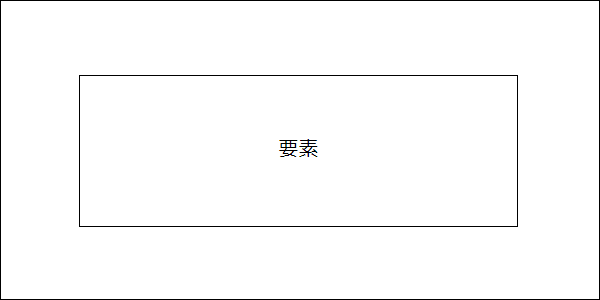
paddingやmarginは目に見えないものなので、ブラウザで表示するとこのように要素(タグ)で囲まれている情報と、borderで指定された線のみ、確認することができます。
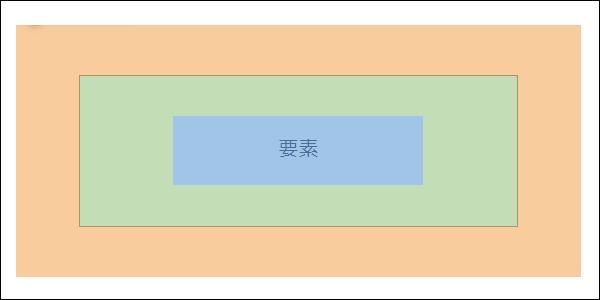
範囲がどのように広がっているかを見るには、検証ツール(これはGoogleChromeのもの)でみるとpaddingやmarginを視認することができます。

青が要素で指定されたエリア、緑がpaddingで指定された範囲、オレンジがmarginで指定された範囲となります。囲んでいる線はborderですね。borderまでの範囲は、要素の範囲として認識されます。
どっちを使うのがいいのか
どちらも余白を作るプロパティなので、どっちを使うのが正解ですか?という質問をよく聞きます。
コーディングには正解というものはないので、特にこっちを使わなければならないという決まりはありません。ただ他者が見てもわかりやすいシンプルなソースコードを意識することが大切です。
企業ごとにコーディングのルールが決まっていることもあります。その場合は、企業のルールを守ることも大切になります。
リネオス福岡天神ではBoxについて課題を通して基礎の書き方から学べるカリキュラムを準備しています。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


