こんにちは!
ここではお問い合わせの多いカリキュラム内容について、数回に分けて就労移行支援事業所リネオス福岡天神で学べることなどを紹介していきたいと思います。
前回の第13回の余白の付け方についてはこちらからどうぞ。
今回は”余白を使ってレイアウトを整える”について書きたいと思います。
余白を入れてみる
余白は配置(レイアウト)を整えることに使用します。
レイアウトを整えると、写真や文字などが目に付きやすくなるなどの利点があり、伝えたいことが閲覧者に伝わりやすくなります。
ブラウザで表示してみる
タグごとに要素をわけていても、それはブラウザには関連するグループごとに分かれていることが伝わりますが、見る人間には固まった情報に見え、どこまでが関連している情報なのか要素の区別をつけるのが難しくなります。
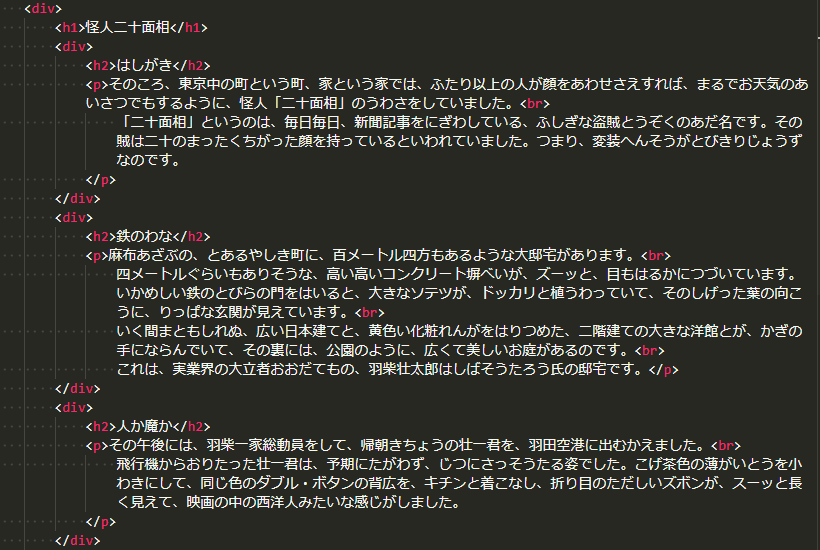
divタグで見出しと文章を囲み複数のboxを作っている場合、

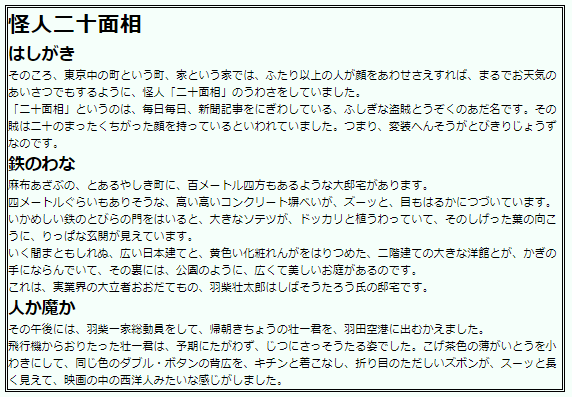
ブラウザで表示するとのようになります。

見出しと文章によってメリハリはついていますが、読みにくいと感じるところがいくつかありますね。
・枠線と文字が離れていないため読みにくい
・見出しとそれに関する文章の3つのグループに分かれているが、余白がないため区別がつきにくい
などがあげられます。
こういった見にくいと感じるものを簡単に見やすくするのが余白です。
改善点の部分に余白を入れてあげます。
・枠線と文字が離れていないため読みにくい
→borderの内側に存在しているのがpaddingなので、paddingで余白を付ける
・見出しとそれに関する文章の3つのグループに分かれているが、余白がないため区別がつきにくい
→要素同士の余白にはmarginで余白を付ける
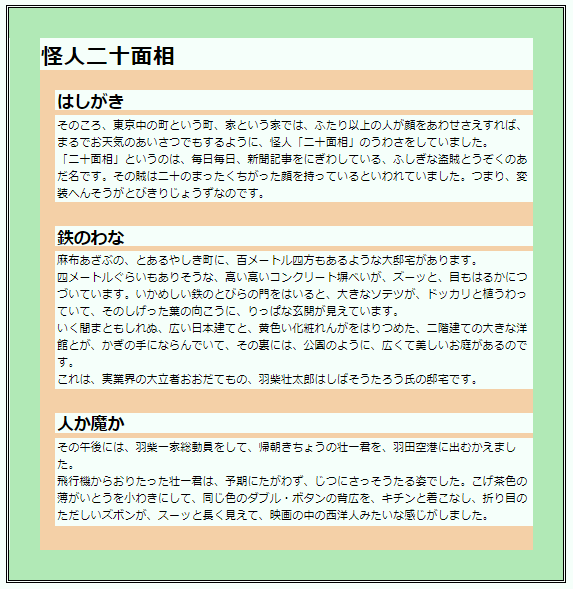
緑の部分がpadding、オレンジの部分がmarginをいれた場所になります。

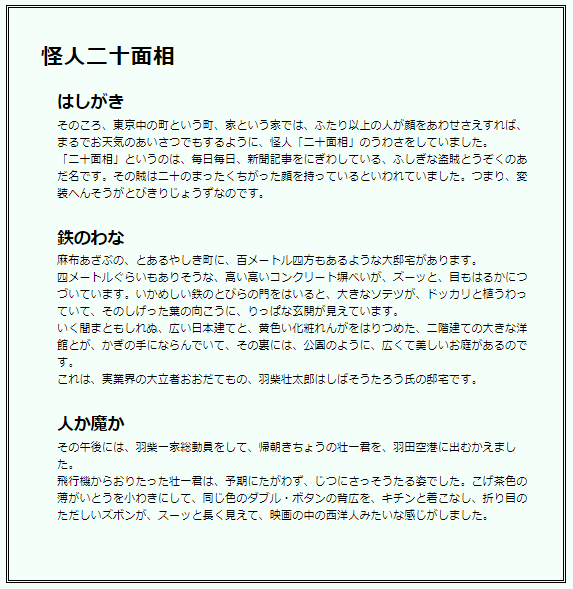
paddingとmarginを使うだけですっきりして見やすくなったと感じませんか?

余白を入れると要素にまとまりができ、見出しに関連のある文章というグループがわかりやすくなったと思います。サイトを作成するときもこの余白の付け方などが大事になってきます。
リネオス福岡天神では実際にwebサイトを作成する課題など、基礎の書き方から学べるカリキュラムを準備しています。
お問い合わせでも「初心者ですが利用してもいいのでしょうか?」「経験者でないと難しいですか?」などのお問い合わせもたくさんいただきます。経験の有無は必要ありません。
初心者でも未経験者でも、どなたでも見学や体験が可能です。
興味があればお問い合わせフォームやお電話などからお気軽にお問い合わせください。


